WordPressテーマをSwellに変更と同時に、画像を「WebP」形式で作成するようにした。
しかし 画像表示最強といわれる「IrfanView」では、「WebP」の表示ができないことを知った。
調べてみると、プラグインを追加することで表示可能になり、さらにjpegなど他形式からWebPへの変換も行えるというので、さっそくプラグインをインストールしてみた。
また 「jpeg」から「WebP」へ変換した時の画像圧縮率が、他のソフトと比較してどうなのかも比較してみた。
IrfanViewでWebP画像を開く
IrfanViewのデフォルトでは、WebP画像は開けない。 プラグインをインストールすれば良いそうなので、下記サイトからプラグインをダウンロードする。
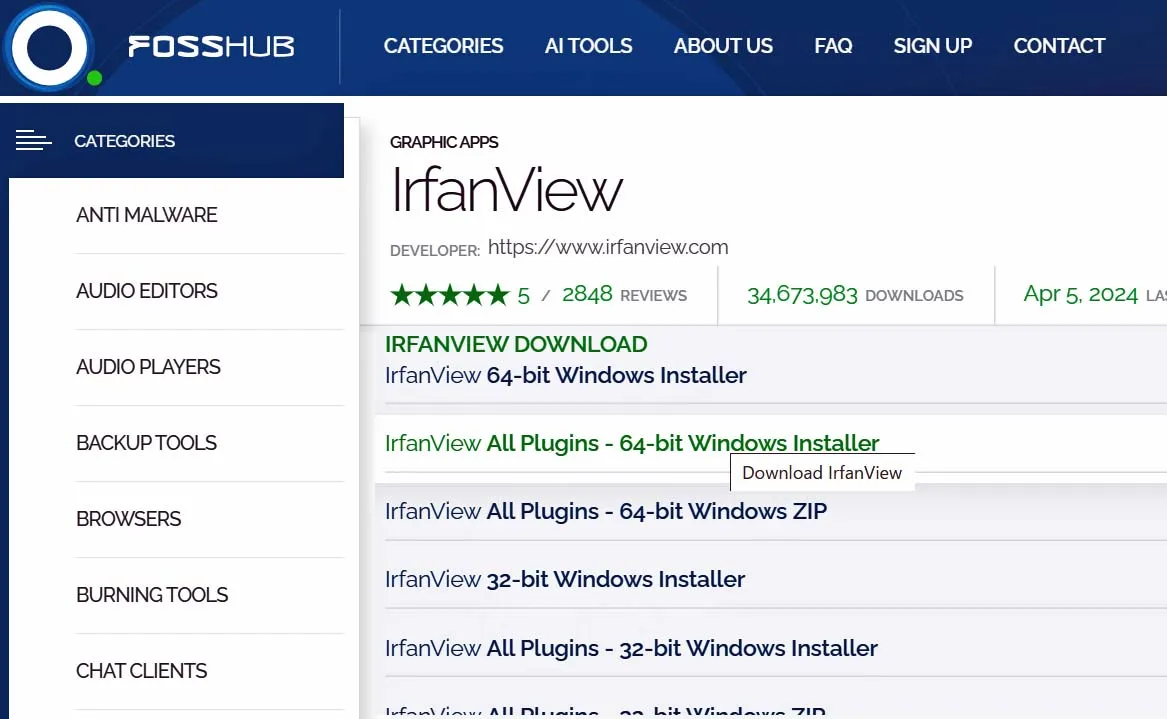
- IrafanView プラグイン ダウンロードサイト
-
「IrfanView All Plugins – 64-bit Windows Installer」をダウンロード。
64ビット版、32ビット版や、それそれのZip形式などあるので、使用環境に合わせてダウンロードしてインストールを実行。


jpegからWebPへの一括変換
プラグインをインストールした結果、WebP画像は開くようになった。
次にIrfanViewのファイルメニュー内にある「一括処理(B)」を選択し、10枚のjpeg写真をWebPに変換を行ってみる。

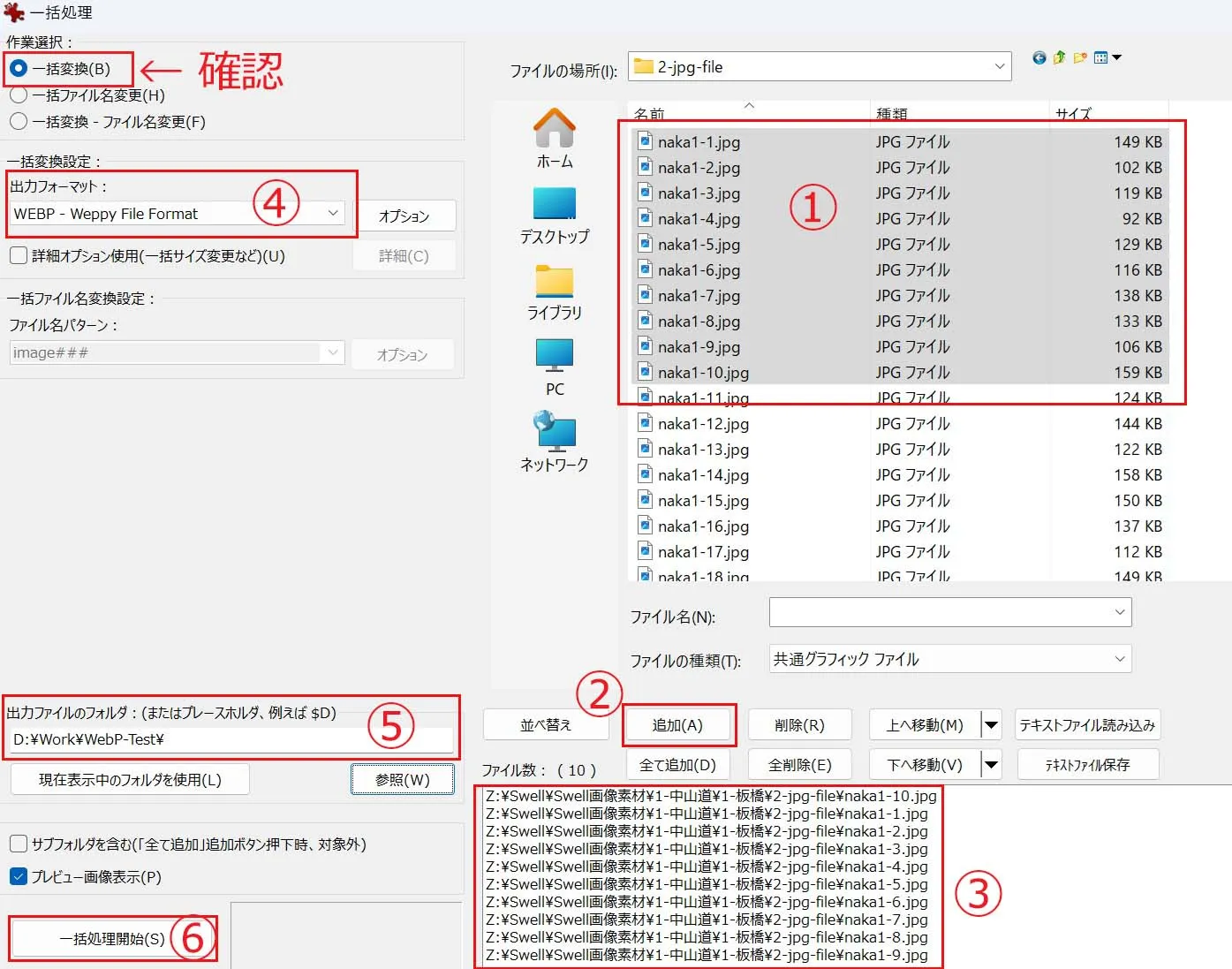
- 【WebP一括変換手順】
-
① 変換したいファイルを選択。
② 「追加」ボタンをクリック。
③ 追加すると変換対象ファイルの一覧が作成される。
④ 出力フォーマットを「WebP」に指定。
⑤ 変換後ファイルを保存するフォルダーを指定。
⑥ 変換実行
10枚のjpeg画像を一括で変換したが、数秒で処理は終える。
WebP変換による圧縮率の違い
いままで某Webサイトで提供される、jpegからWebPへの変換サービスを使っていたが、IrfanViewを使ったWebPへの変換と、どちらが画像圧縮率が良いのかを比較してみた。
画像の圧縮率はその画像の内容により異なるので、個々の画像の圧縮率を見ても意味はないと思えるので、10枚の写真を一括変換し、変換後のファイルサイズの合計で比較することにした。
なお 変換対象画像はjpeg画像10枚で、それぞれ 900 × 555pxの風景写真である。
| ファイルサイズ合計 | 圧縮率 | |
|---|---|---|
| 変換前jpegファイル | 1.2MB | ー |
| 某Webサイトで変換 | 918KB | ▲23.5% |
| IrfanViewで変換 | 773KB | ▲35.6% |
結果はIrfanViewのほうが圧縮率は良く、変換後の画質に関しても、見た目は殆ど劣化は無いようである。

同じ写真を使っているように見えるが、変換ツールの違いによる画質の劣化は見られない。
この結果から、今後のWebP変換は、IrfanViewを使用することにした。





コメント